一、基础概念
1.1 屏幕尺寸
屏幕尺寸指的是手机屏幕的物理尺寸,一般用屏幕对角线长度表示,以英寸(inch)为单位。如,小米M4尺寸为5英寸。
1.2 屏幕密度
由于Android属于开源系统,任何用户、开发者、运营商都可以对Android进行专属定制,因此导致国内安卓手机尺寸众多,然而设计稿适配所有设备是不切实际的。
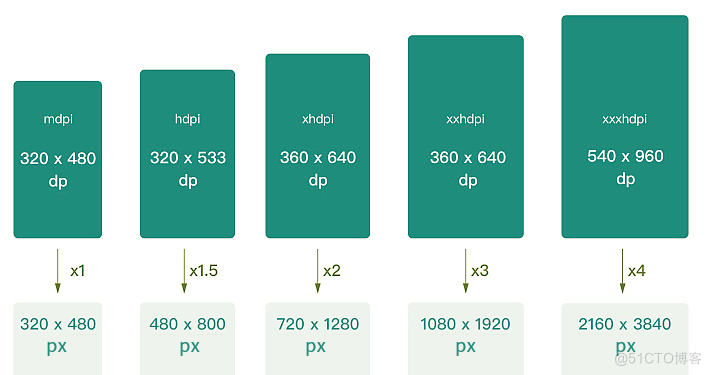
为了解决这个问题,谷歌通过对手机屏幕密度区域的划分,很好的解决了手机屏幕碎片化的问题,设计师可以通过屏幕密度计算公式,计算出屏幕密度,得出界面尺寸的倍率,从而更好的切图标注和系统适配等工作。
以下是安卓手机密度划分和有代表性的分辨率。

如,小米M4手机,屏幕宽高为1080*1920px,屏幕尺寸为5英寸,即为屏幕斜对角线长。
屏幕密度 = √(1080^2+1920^2)/ 5 = 440dpi。
附注:(1)表格中的屏幕密度为Android设立的密度划分初始值,一般称为系统密度,而根据小米M4计算出来的屏幕密度,一般称为实际密度,代表屏幕真实的细腻程度;
(2)Android对界面元素进行缩放的比例依据的是系统密度,而非实际密度;
(3)目前主流安卓手机尺寸主要为720*1280px、1080*1920px;
1.3 分辨率
分辨率,指整个显示屏的点数,如图片的尺寸为1920*1080px。当分辨率为72dpi时,即72像素/英寸,由于1英寸=25.4mm。
所以:72÷25.4=2.834≈2.8像素/mm。
提起分辨率,我们需要了解两个概念,图像分辨率和输出分辨率。
图像分辨率,是指每英寸图像内的像素点数,以ppi为单位,如640*480px、960*1280px,一般被用于ps、ai等设计软件中,用来改变图像的清晰度。
而输出分辨率,是指设备输出图像时每英寸显示的点数,以dpi为单位。
附注:(1)在计算屏幕尺寸时,像素与毫米/英寸不能直接转换,只有在提供分辨率(dpi)下才能转换。
(2)英寸与毫米之间是可以转换的,1英寸=25.4mm。

1.4 度量单位与网格
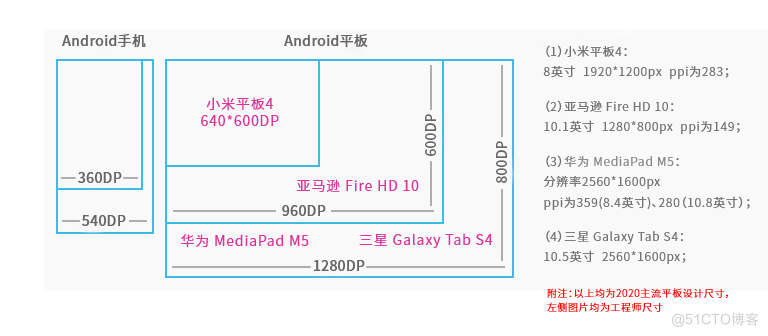
Android设备,除了屏幕尺寸不同,屏幕密度也存在一定的差异,为了简化不同屏幕,可以将设备按照大小和屏幕密度进行分类。
按设备大小分为手机(<600dp)和平板(>=600dp);
按屏幕密度分为LDPI、MDPI、HDPI、XHDPI、XXHDPI;

二、Android界面规范
2.1 Android常用尺寸
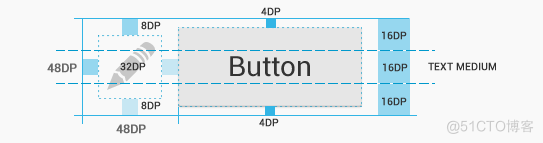
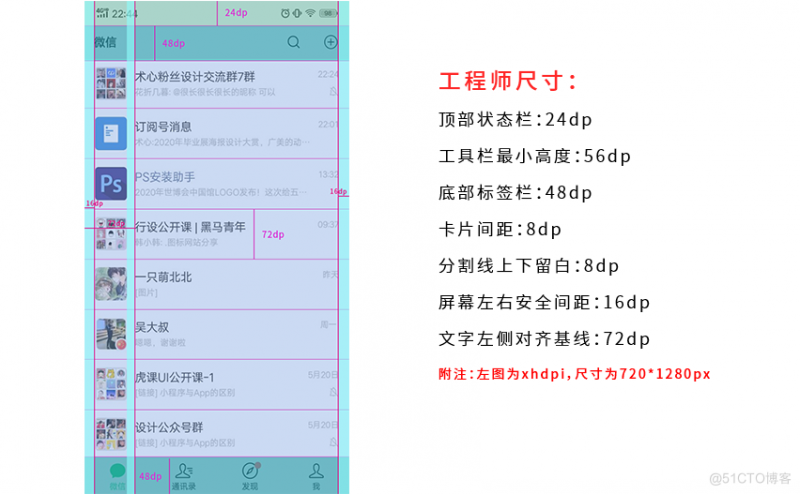
(1)一般将48dp作为可触摸元件(9mm),刚好在触摸控件推荐的大小范围(7-10mm)内,这是用户手指能够准确舒适触摸的最小尺寸;
(2)Android界面“icon”可点击区域最小尺寸为48dp;
(3)Android界面默认“列表”高度为48dp;
(4)Android界面元素之间l留白“最小间距”为8dp;
(5)Android界面“按钮”默认高度为40dp;
附注:以上常用尺寸均为@1x尺寸,若设计稿为720*1280px,则所有尺寸均要乘2;

2.2 Android开发单位
DP:安卓长度单位。以160DPI为标注,则1dp=1px。
dp与px换算公式:dp=dpi/160*px;
例,以720*1280px(320dpi)为例,1dp=320/160*px=2px;
SP:安卓字号单位。当屏幕ppi为160时,字体大小为100%,则1sp=1px。
sp与px换算公式:sp=dpi/160*px;
例,以1080*1920px(480dpi)为例,1sp=480/160*px=3px;
附注:(1)规范字号,是为了保证相同字号字体在不同ppi屏幕上显示的物理高度一致;
(2)dp是一种基于屏幕密度的抽象单位,与屏幕密度无关。
(3)Android开发单位涉及到的DPI均为系统密度,是谷歌为了解决碎片化问题划分的,不是人为计算的实际密度。
(4)屏幕密度与分辨率的单位均为dpi,分辨率一般指的是整个显示屏的像素/点数,而屏幕密度指的是每英寸有多少个像素/点数。
2.3 设计稿尺寸
(1)界面尺寸
从目前安卓手机主流市场来看,我们一般用720*1280px作为设计稿尺寸,而1080*1920px一般为“安卓MD”高清界面尺寸。 Sketch苹果电脑用户设计稿尺寸分别为360*640px,540*960px。 (2)界面颜色
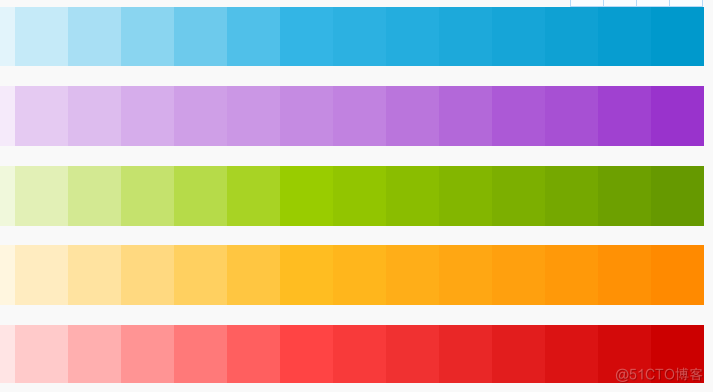
蓝色是Android界面的标准颜色,每一种颜色都有对应的深色版本,使用不同颜色只是为了强调信息。

(3)控件尺寸
720*1280px:状态栏为48px,导航栏为96px,标签栏为96px。
1080*1920px:状态栏为72px,导航栏为144px,标签栏为144px。
附注:(1)Android导航栏、标签栏尺寸可以自定义;
(2)安卓尺寸规范众说纷纭,为了保持界面尺寸规范,小编平时做的720p安卓页面,状态栏高度都设置为48px,1080p的状态栏高度为72px;
(4)图标尺寸
Android的图标相对iOS来说比较少,我们只需提供几个尺寸就可以了,但是需要提高2套,圆角和直角各一套,因为有的地方都会用到。
Android上的启动icon最小尺寸均为48dp,那么在xhdpi上图标大小为96px。
在720*1280px的设备上,安卓的按钮(登录注册)和弹出层的最小范围为240*80px,换算为工程师尺寸为120*40dp。
附注:(1)所有控件图层都是基于形状工具绘制的,每个控件的大小尽量能被4整除,并将其转化为智能对象,那么在控件放大/缩小时不用担心虚边问题;
(2)在应用商店中启动icon尺寸必须为256dp;
(3)需要保证界面图标的一致性,如Android的分享图标与iOS的分享图标;
(5)设计字体
Android 5.0之前,中文字体为Droid SansFallback,英文字体为Roboto。
Android 5.0之后,中文字体为思源黑体,英文字体为Roboto。
三、切图标注
Android界面尺寸众多,我们一般以720*1280px为基准尺寸。
3.1 切图
3.1.1 命名规则
(1)在图片的命名中不要有中文、特殊符号以及空格,子母必须为小写子母;
(2)每个页面主要功能基本包括nav、tab、toolbar、menu;
命名方式:1、模块_类别_功能_状态.png;2、组件_类别_功能_状态.png;
3.1.2 注意事项
(1)切图需要提供720p和1080p,分别放在不同的文件夹,同一张不同尺寸的素材,名字必须保持一致;
(2)图片需要拉伸/平铺,使用点9图进行制作,详情在“设计规范 | iOS系统”中查看;
(3)iOS的切图有@2x和@3x之分,而Android的切图根据dpi的不同进行密度区域划分,分为ldpi、mdpi、hdpi、xhdpi、xxdpi。
3.1.3 切图工具
切界面,推荐使用摹客、蓝湖、墨刀等主流软件,一款可以智能标注、一键切图、多样批注、交互原型;
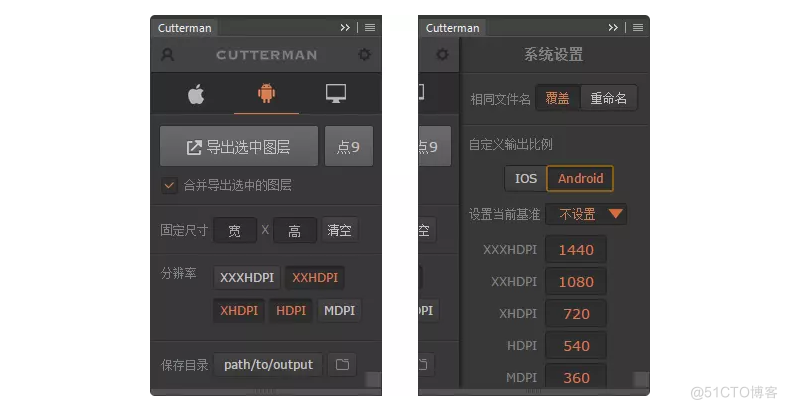
切图标,推荐使用Cutterman,可以选择切不同尺寸大小的图标;

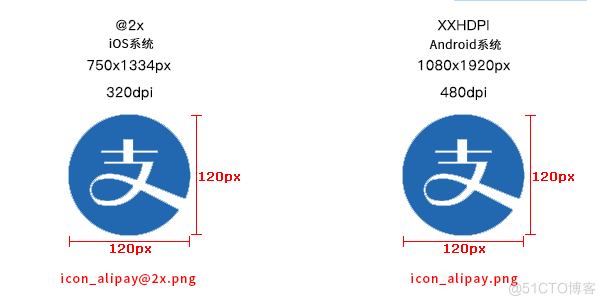
苹果@2x手机的屏幕密度与安卓XHDPI的屏幕密度比较接近;
而iOS系统750*1334px的@2x切图资源与Android系统XXHDPI(1080*1920px)图标大小一致,均为120*120px,该套切图资源可以通用。

3.2 标注
安卓界面尺寸有很多,目前设计稿主要以720*1280px为主。
(1)画布大小定位 720*1280px,72 dpi;
(2) 只使用偶数单位的尺寸,如 96px 的列表项高度,32px 的边距,64px 的图标边长;
(3) 只使用 24px,28px,36px和44px的字体;
(4) 设计完稿后,所有控件的间距、字体的大小除以2作为dp数值交给工程师;


四、适配方法
考虑到安卓手机尺寸众多,Android设计稿需要进行相应的适配;
4.1 Android内部适配
第一步:
设计师按720*1280px做设计稿。
(1)除图片外,所有设计元素用矢量路径来做。
(2)图片使用智能对象,方便系统适配时的放大与缩小。
(3)定稿后,在720*1280px的设计稿上做标注,输出标注图。
第二步:
对于界面中的图标、控件等元素同时放大1.5倍,生成适配XXHDPI的@3x切图,而HDPI的切图不用单独提供,由开发调试系统自定生成。
对于界面中带圆角的控件按钮,应制作点九图,它是一种特殊的png图片。
第三步:
输出基于XHDPI的@2x切图、@3x切图与界面组件的点九图。
4.2 iOS适配Android
在移动设计开发中,开发团队处于项目快速迭代、节省资源的考虑,交互设计以iOS系统的设计为主导,应用于iOS和Android两个平台,最终只用产出一套原型设计。
(1)先建立720*1280px的画布;
(2)制作状态栏,移入iOS@2x状态栏元素;
(3)除图片外,将iOS界面的其他内容直接拖入到Android界面修改(修改文字,修改尺寸,修改对齐,图片需要单独进行计算);
(4)标签栏、导航栏需要根据Android尺寸进行修改;
(5)iOS@2x(750*1334px)适配Android xhdpi(720*1280px):先在ps中进行图像大小调节,后进行画布大小调节,分辨率为72;

4.3 内容适配
在进行Android内部适配,iOS适配Android过程中,需要注意以下几点:
(1)在内容适配过程中,始终要保持等比列缩小/放大不变形;
(2)banner只需等比例缩放;
(3)在同手机倍率中,金刚区图标只用调节彼此之间宽度即可;
(4)倍率相同的界面,文字大小不需要调整;
(5)内容区域界面中的其他元素,需要进行适配前后宽度比例计算,后进行相应的调节即可;
