对于基于Cordova的跨平台APP开发的调试,相对比较困难。有基于chrome浏览器(在线/离线)、weinre、Android Studio,以及基于Visual Studio Code的方法等。下面重点推荐基于VS Code和基于browser的方法!也对其他方法做了简要介绍,方便开发cordova的多种方法的调试。
VS Code是非常好用的一款代码编辑器,可以集成和扩展多种代码的智能辅助、运行和调试功能,Cordova也不例外。目前,基于该平台的调试是较快速、方便的方法。
1.1 VS Code安装调试工具
在vs code扩展中找到Cordova Tools并安装,如图:

安装后,重启Vs Code
1.2 VS Code启动调试Cordova
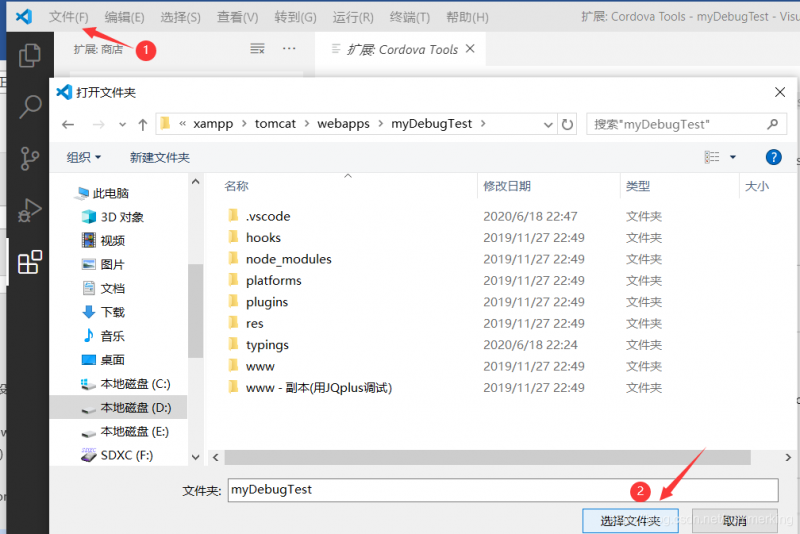
(1)打开要调试的工程目录

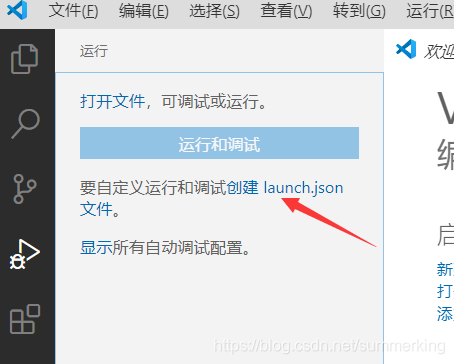
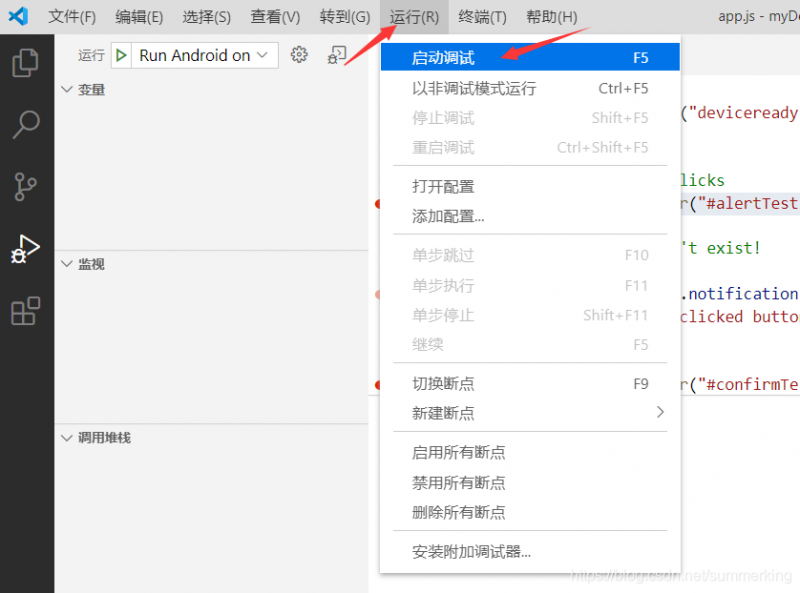
点击“运行”->“启动调试” ,或者点击左侧的调试按钮:
(2)建立或配置launch.json文件
对于没有调试过的工程,会提示需要首先建立launch.json文件。该文件保存在该cordova工程目录下的.vscode文件夹下,记录了该工程的vscode运行配置参数。
要了解相关变量和参数的详细说明,可参考:https://code.visualstudio.com/docs/editor/variables-reference
创建如下:

按下图完成选项配置:


确定。
创建成功后或者第二次调试同一工程,即可直接进入,不再创建该文件。
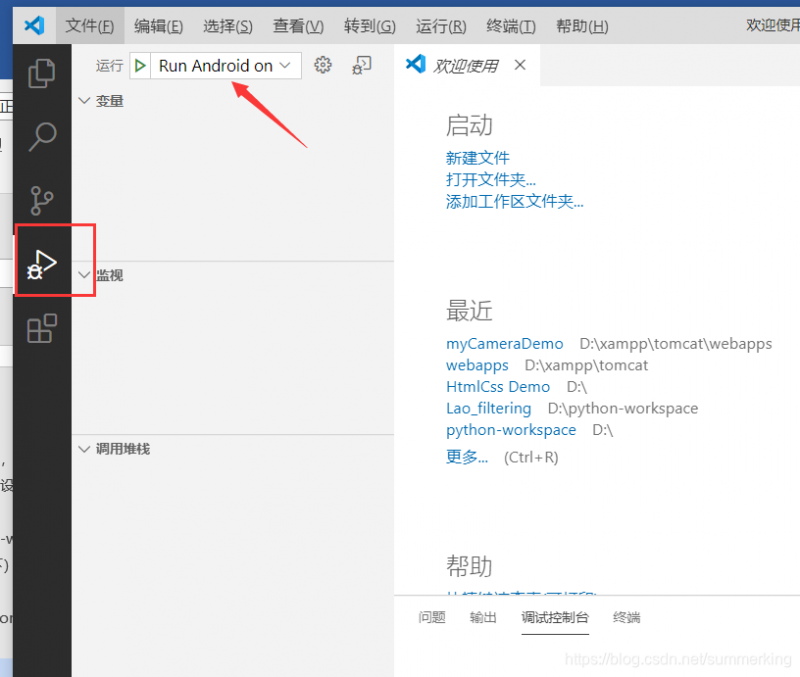
然后,即可按下图,点“调试”按钮,并选择运行位置,开始进入调试。

选择:“Run Android on device”需要用连接线正确链接手机到USB,并打开手机USB调试功能;也可以用第三方模拟器运行调试。
选择:“Run Android on emulator”演示到模拟器(需先配置并启动好模拟器)
选择:"Simulate Android in browse"会演示到浏览器
注意:
- 1、如果没有cordova选项,可能是在窗口中打开了html或者js后缀的文件,把所有打开的文件关闭,再点击“运行和调试”,看是否弹出cordova选项;或者可以先任选一项,建立成功launch.json,然后再使用“添加配置”,选择“Run Android on Device”和“Run Android on emulator”
- 2、如果“Run Android on Device”和“Run Android on emulator”调试断点不停或存在问题,采用"Simulate Android in browse"方式,尝试解决!!!
- 3、第三方模拟器调试,要选用Run Android on device选项;Run Android on emulator只认andriod studio的模拟器。
1.3 VS Code调试技巧
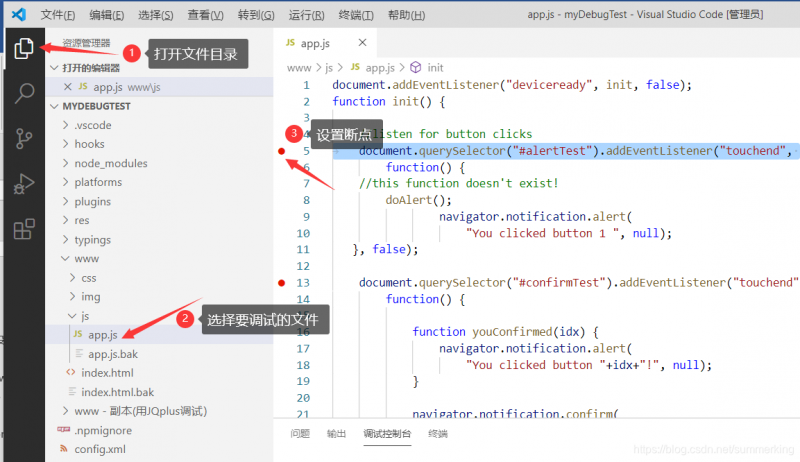
(1)设置断点
在进入调试前,先设置断点:

(2)启动调试

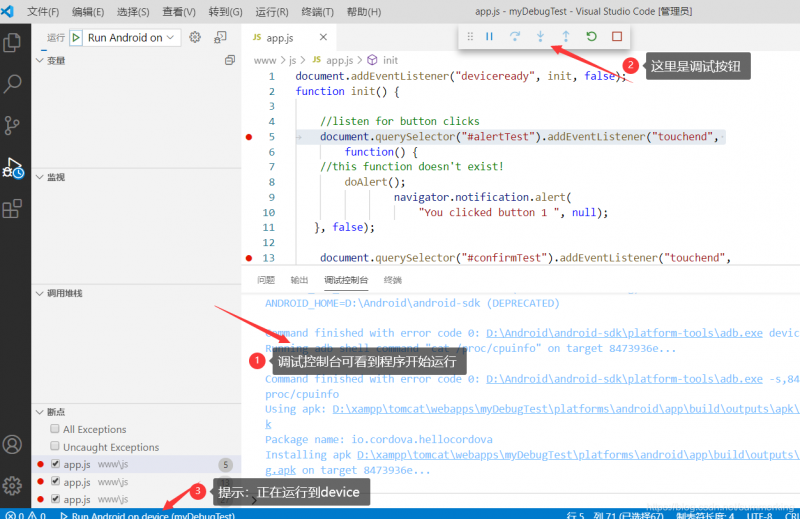
点击“启动调试”,在下方“调试控制台”可看到启动过程。等待运行完成后,可看到设备或模拟器上出现了该程序的运行界面。
然后,可结合“调试控制台“、调试单步控制按钮等进行调试:如图:

(3)查看变量和修改代码实时跟踪
发现错误后,可以直接修改代码,然后用"重启"功能重启该程序后,继续跟踪其他错误!

要查看某个变量的值,按下图设置:

也可以直接在“调试控制器”中直接打印输出变量的值,例如:

可以借助console.log(“…”);将内容输出到console,辅助调试事件是否正确触发,变量监测等。
1.4 VS Code调试中的问题:
- 如果输入变量没反应,在“查看”区变量显示为:“不可用”,原因是程序没有跟踪进入到该变量所在文件!
- VS Code调试有时会存在断点不停,跟踪不了等情况,可以采用设置附近语句断点、增加输出、重新运行,或者重新启动调试等方式尝试解决。
- VS Code的Cordova调试还是存在一些BUG,例如:代码存在错误,有时会导致后续代码不跟踪执行等,期待更好的改进。
- 关于VS Code调试的更多说明见:https://code.visualstudio.com/docs/editor/debugging
作为另一个选择,推荐将cordova程序运行到browser的调试方法,可以借助浏览器本身强大的调试功能,完成错误定位。步骤是:
(1)将程序运行到browser platform
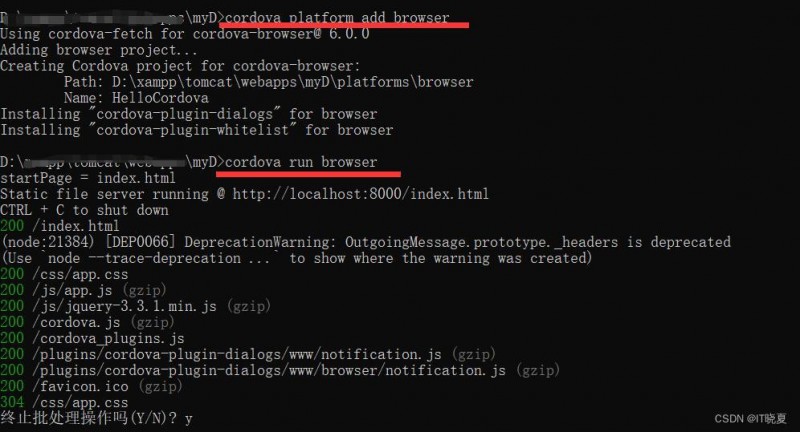
用以下命令,对工程项目添加browser运行平台,并运行到该平台:
如图:
程序即可运行到浏览器端,用Ctrl+C可终止运行。
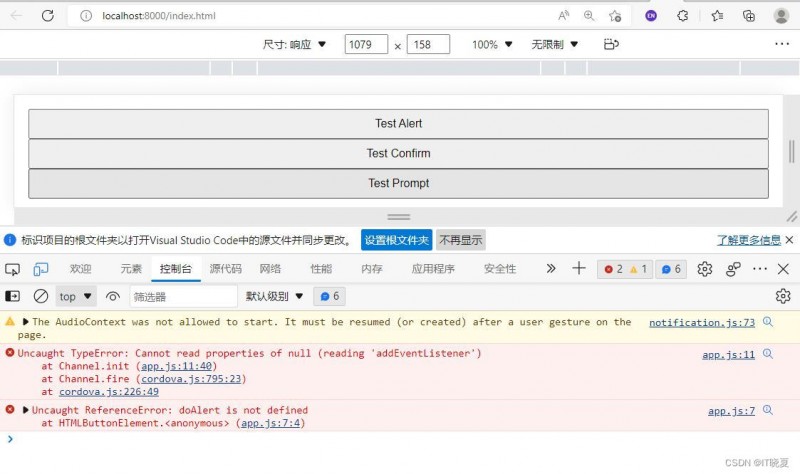
(2)在浏览器用功能键F12,打开开发者工具调试
主要借助控制台、源代码、元素等完成,如图:

调试完成后,在命令窗用Ctrl+C终止程序运行。
3.1 chrome调试
直接用chrome的调试功能调试,方法如下:
(1)开启手机上的USB调试功能
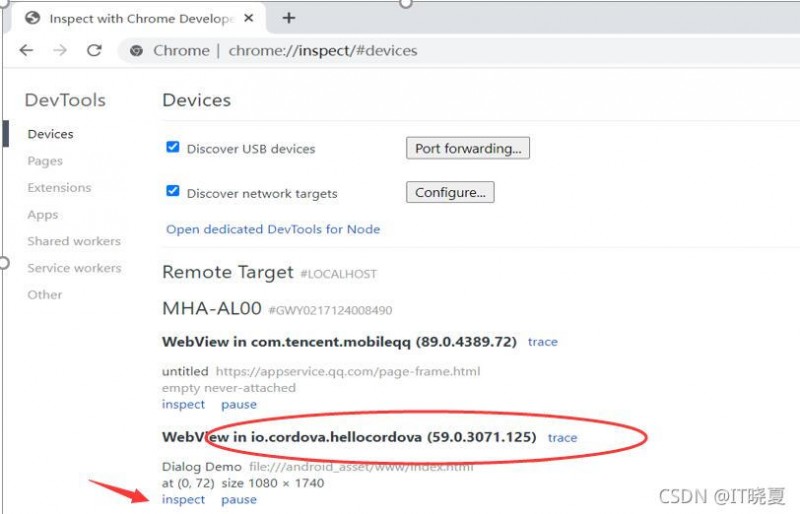
(2) 打开Chrome浏览器,地址栏输入:Chrome://inspect,回车
Chrome会自动检测手机上打开的App,并列出可调试的WebView页面,如图:

点击“inspect",在网络对https://chrome-devtools-frontend.appspot.com网址可访问时,即可进入调试。
若网络不能访问,会弹出”404错误“或者显示为空白。只能采用离线调试或VPN(百度上可自己尝试解决方法)。
3.2 weinre调试(该方法不再推荐)
鉴于vscode以及浏览器调试功能日益强大,该方法不再推荐使用!
- (1)安装
在命令行方式:运行命令:
npm –g install weinre

完成安装。
- (2)启动和停止
启动命令:
weinre --httpPort 8080 --boundHost -all-

如果8080端口被占用,需要指定另一个端口:

停止服务用:Ctrl+C终止即可。
-(3) 提取调试地址
打开谷歌浏览器(webkit内核支持的浏览器都可),
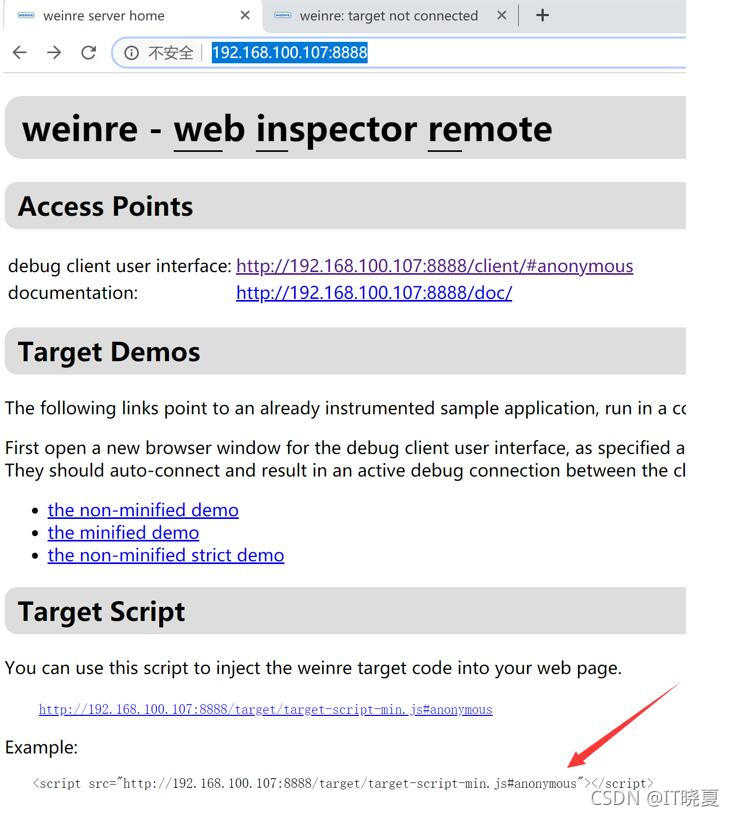
输入:http://192.168.100.107:8888/
(该IP地址为启动运行weinre的机器IPv4地址)
界面如下:

将箭头所指部分拷贝下来,用于在index.html中绑定手机
- (4)绑定手机
在cordova工程的index.html中在 语句之前,加入刚才拷贝的代码:

- (5)正式启动cordova工程的weinre调试
此时,按以下步骤进入调试:
-
在cmd窗口中编译运行该cordova工程,在手机上出现该工程的运行页面
-
在cmd启动weinre

-
在chrome中运行: http://192.168.100.107:8888/client/#anonymous,就会出现该手机的targets,鼠标点击该 Targets,会显示为绿色,如图。

-
- 点上方的菜单:Elements
